About me
Hello! My name is Brian Hitchin, a fullstack engineer.
Having been in the field of neuroscience for 10 years, it was only natural for me to eventually make
contact with computer science.
One day, a very kind graduate student pulled me into his office and showed me what he was working
on, a custom MatLab analysis script.
I remember not understanding a single thing, but thinking that it was extremely cool. After a few
months, he started to let me write my own scripts.
They were rudimentary, but it was the most fun I've had in a lab. After some time in a neuroscience
PhD program, I decided it wasn't right for me.
I took some time to think about what I really wanted to do, then I remembered those moments in the
lab.
I then took the plunge into enrolling into App Academy's fullstack software enginner bootcamp!
Since then, I have completed the bootcamp, during which I
created multiple fullstack web applications, which you can check out here!
I am currently delving deeper into react and flask, as well as learning about algorithms and data
structure 😊
I have recently finished Cognixia's Java JUMP program! I was able to delve into fullstack engineering
with Java utilizing Springboot, Mockito, and SQL backend. I could also stay educated in how to keep a correct
mindset in this journey. I have also earned AWS' Cloud Practitioner certificate.
Please reach out for any questions and potential collaborations! One thing I greatly appreciate
about software engineering is that there are near infinite things to learn.
I would love to get in touch with anyone and let's code together! Reach out to me at: brianleehitchin@gmail.com.
Close
Skills
Here are some of the technologies I am ready to work with:

Python

JS

React

Flask

Redux

HTML

CSS

SQL

SqlAlchemy

PostgreSQL

Java

AWS
Close
Projects
This list is constantly being updated. 🙂
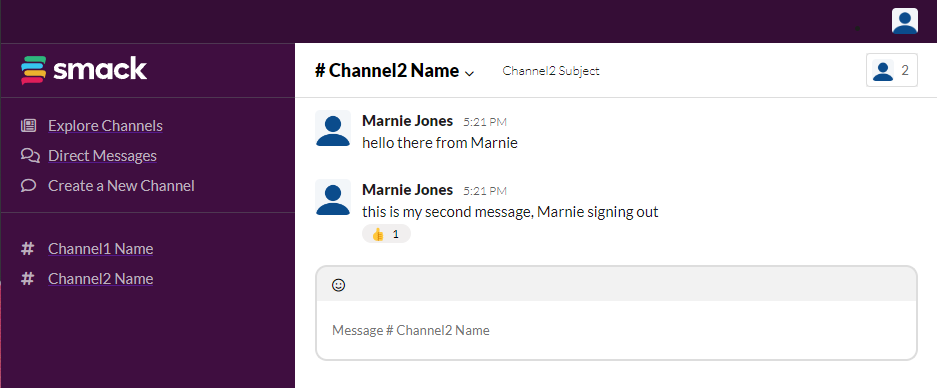
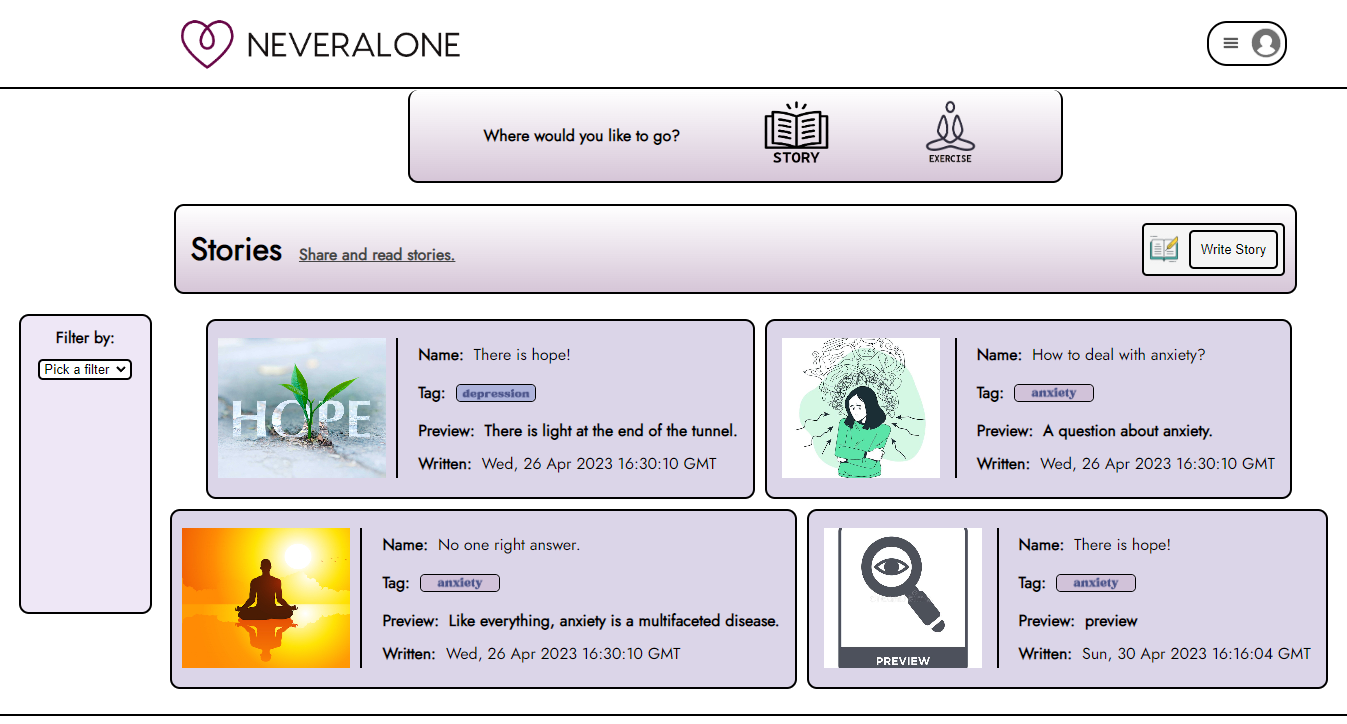
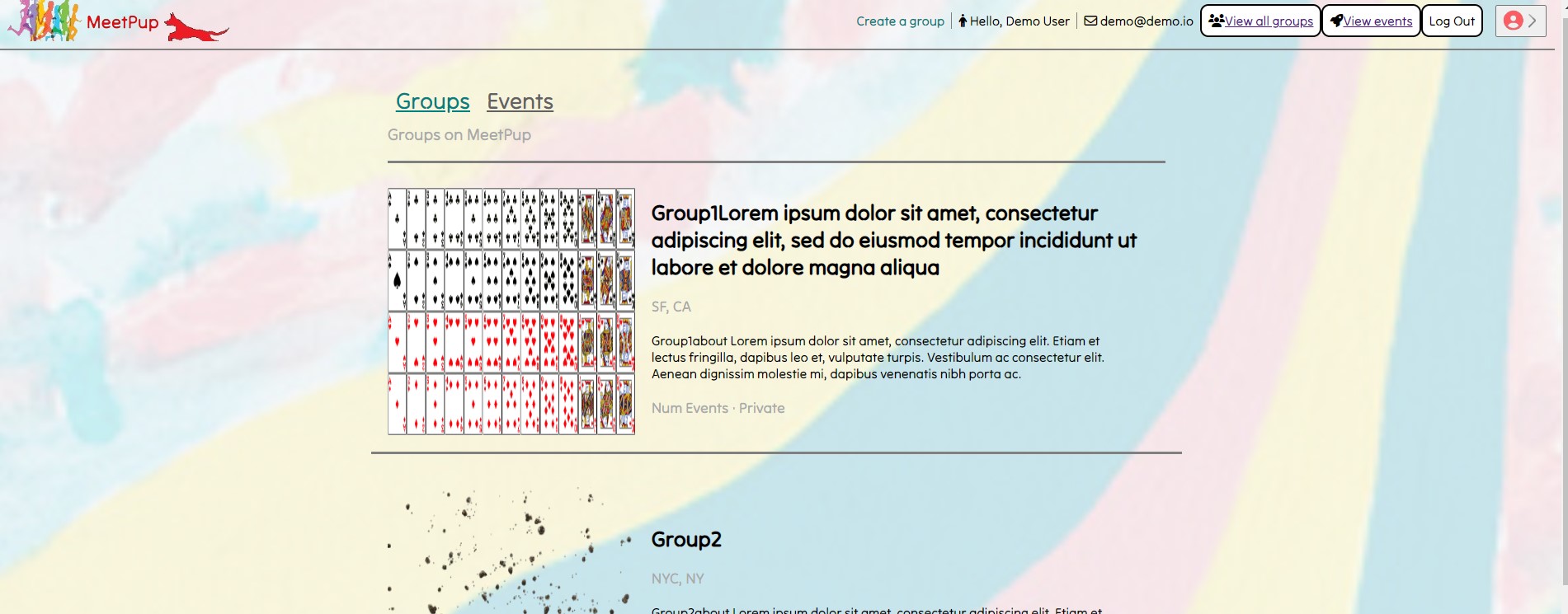
NeverAlone is an upgrade for MeetPup, so MeetPup will not be hosted. But you can find the source code for both!
Close
Contact me
Reach out to me in whatever platform that works best for you! I will get back to you ASAP.
Email: brianleehitchin@gmail.com
Close
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this
is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis
iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem
ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close

 React
React Flask
Flask Redux
Redux SQL
SQL SqlAlchemy
SqlAlchemy Java
Java AWS
AWS